Google har sedan tidigare (2014) gått ut med en rekommendation kring att det är en fördel att ha ett sk SSL-certifikat kopplat till sin hemsida, eftersom det höjer säkerheten både på sajten och för besökarnas del.
SSL certifikat höjer säkerheten på din sajt
Enkelt förklarat så är ett SSL-certifikat ett kvitto på att det är du (eller ditt företag) som står bakom hemsidan. När man besöker den så uppfyller din sida vissa säkerhetskrav, vilket också kan ge en viss boost i sökresultaten hos Google.
Egentligen har det inte funnits någon direkt anledning att fundera på SSL-certifikat såvida man inte har t ex en webshop med egen betalning på sin hemsida.
Jag brukar använda ”internetbanken” som exempel. Om du besöker din internetbank och tittar längst upp till vänster i adressfönstret kan du se en grön text ”Säker” (”secure”, om du har engelska som förval i browsern).
![]()
Den gröna texten tillsammans med en webbadress som börjar med HTTPS istället för HTTP, är kvittot på att sidan du besöker har ett SSL-certifikat installerat och man kan verifiera att det är ditt företag som står bakom sidan.
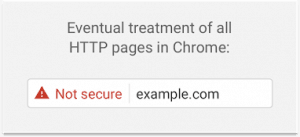
 2017 händer det något som gör det mer intressant att titta på SSL-certifikat, eftersom Google har annonserat att man kommer märka ”vanliga” hemsidor (dvs HTTP i början) med den röda texten ”Inte säker” (”Not Secure”) i början av adressfältet.
2017 händer det något som gör det mer intressant att titta på SSL-certifikat, eftersom Google har annonserat att man kommer märka ”vanliga” hemsidor (dvs HTTP i början) med den röda texten ”Inte säker” (”Not Secure”) i början av adressfältet.
(Bild och källa: GoogleBlog)
Det är ganska lätt att räkna ut att den texten på din hemsida kommer få besökare att tveka innan de klickar in sig på din hemsida.
Bra att känna till innan du lägger till SSL
Jag har precis lagt till ett SSL-certifikat på den här hemsidan och en nackdel som jag har märkt är att sidan laddar betydligt långsammare. Nu har jag kunnat söka mig till vad som orsakar detta och i mitt fall handlar det om att jag behöver optimera en del CSS-kod och ordningen Javascripten laddar på sidan.
Ingen katastrof eftersom jag kan ordna det själv, men det kan vara bra för dig att känna till att den här typen av saker kan tillstöta när du går från HTTP till HTTPS via ett SSL-certifikat.
AMP – Accelerated Mobile Pages
Under 2017 kommer man kunna se allt fler AMP versioner av populära hemsidor. Enkelt förklarat handlar det om att din hemsida skall kunna ladda blixtsnabbt på mobiltelefoner.
Det sker genom att dina texter och bilder laddas i ett anpassat ramverk som också skalar bort en del funktionalitet (banners, pop-ups, formulär etc.) som gör att sidan tar längre tid att ladda. Hastigheten är något som blir allt viktigare eftersom 65% av alla sök sker via mobiler (källa: Internetstatistik.se rapport nov 2016).
Här kan du se en förklaring av AMP på engelska:
AMP och WordPress
Om du har en hemsida i wordpress finns det flera plugins som kan hjälpa dig med den funktionaliteten, men de är i ganska tidigt utvecklingsskede än så länge.
Här är de AMP plugins jag testat och du kan också se vilka jag använder använder på den här hemsidan:
- AMP – basplugin för AMP
- AMP for WP – ökar möjligheter till styling
- WP AMP – ett premium plugin som löste flera konflikter jag fick med ovanstående alternativ
- Glue for Yoast SEO & AMP – Integrerar AMP med Yoast SEO för att inte få Duplicate content*
*Duplicate content eller duplicerat innehåll är direkt skadligt för din hemsidas placeringar hos Google, eftersom Google känner av om detta finns och ”straffar” båda sidorna som har samma innehåll. Direkt obra!
Några nackdelar som jag har upptäckt med AMP är dels att det inte finns översättningar klara för svenska språket. Det innebär bl a att det står ”navigate” istället för ”Meny” osv. Själva installationen och stylingen var inte heller helt självklar, vilket kan bero på att det än så länge finns väldigt begränsat med ”plug-and-play” lösningar kring AMP och wordpress.
Mer information om AMP projektet finns på den officiella sidan här: Ampproject.org
Lösningen jag använder klarar att visa AMP-versioner av både blogginlägg och vanliga sidor.
MEN…. och det är ett stort MEN!
Den största nackdelen jag ser med AMP och att använda den på sidor på din wordpress sajt är att AMP inte klarar att tyda text och bild som du har lagt till med en content builder. Jag använder t ex Thrive Content Builder på sidorna på min hemsida, medan inläggen oftast bara är vanliga textinlägg med ett par bilder. Det senare klarar AMP av att omvandla, men man måste nog se upp så att inte delar av hemsidan inte blir oläslig på mobilen. Det lär knappast landa bra hos Google heller.
Måste man ordna AMP nu direkt?
Om du har en mobilanpassad hemsida (responsive design) med tydlig struktur och användarvänlig design tycker inte jag det i dagsläget. Google mäter bl a hur länge besökare är på din hemsida , både på desktop och mobil. Om din hemsida får bra med besök från alla plattformar så kommer Google fortsatt märka det och du behåller troligen samma positioner i söket.
Däremot blir det en annan sak när allt fler hemsidor lägger till AMP eftersom Google har annonserat att man kommer märka sökresultat med AMP och troligen också pusha de resultaten hårdare på sikt i sökresultaten.
Vad tycker du om det här?
Nu är det din tur. Kommer du satsa på HTTPS och kanske också AMP under 2017?Lämna gärna en kommentar här nedanför!
Fotokälla: Pexels